VS code 调试IAR工程
VS code是一个非常不错的工具,界面比较现代,插件也非常丰富,对于我个人来说这个编辑器也非常完美,有着很好的代码补全功能,非常完善的VIM支持,代码的阅读也比较方便,可以方便的实现各种函数的查询跳转等等。
因为我平常还是离不开IAR,所以经常需要在两个软件之间来回切换,这个其实挺麻烦,偶然间发现VScode是支持IAR插件的,本来以为配置会非常麻烦,尝试了一下发现还是比较好弄的,下面就对这个过程进行简单记录。
插件安装
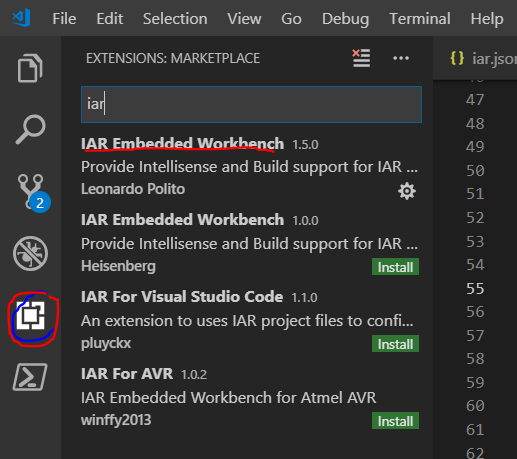
这一步比较简单,直接在插件中搜索IAR,我直接选的第一个。

插件配置
插件配置涉及几个文件,这几个文件都是在.vscode目录下面的,首先要配置IAR工具目录和工程路径信息,可以在.vscode目录下面创建iar.json文件
{
"version": 1,
"path": "C:\\Program Files (x86)\\IAR Systems\\Embedded Workbench 8.2\\",
"project": "${workspaceFolder}\\build\\iar\\platinum\\platinum_firebird.ewp",
"config": "FLASH_256KB",
"parallel" : true
}这个里面的path是IAR工具的路径,project是工程目录,这里可以用${workspaceFolder}来获取当前目录的路径,config这个比较特殊,它是IAR工程里面的config,这个需要根据工程的具体设置做相应的修改,parallel应该是是否开启并行编译。
配置完工具之后我们需要在工程中开启IAR,所以要有一个工程目录的settings.json,这个文件也是在.vscode目录下面的:
{
"iar.enabled":true
}当然有其他的设置也可以在这里面添加。
如果需要在vscode里面调试还需要配置,这个需要在.vscode下面创建launch.json:
{
"version": "0.2.1",
"configurations": [
{
"name": "Debug J-Link",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}\\build\\iar\\platinum\\FLASH_256KB\\Exe\\platinum_firebird.out",
"stopAtEntry": true,
"cwd": "${workspaceRoot}",
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "arm-none-eabi-gdb.exe",
"debugServerPath": "JLinkGDBServerCL.exe",
"debugServerArgs": "-if swd -singlerun -strict -endian little -speed auto -port 3333 -device STM32FXXXXX -vd -strict -halt",
"serverStarted": "Connected\\ to\\ target",
"serverLaunchTimeout": 5000,
"filterStderr": false,
"filterStdout": true,
"setupCommands": [
{"text": "target remote localhost:3333"},
{"text": "monitor flash breakpoints = 1"},
{"text": "monitor flash download = 1"},
{"text": "monitor reset"},
{"text": "load ${workspaceFolder}/build/iar/platinum/FLASH_256KB/Exe/platinum_firebird.out"},
{"text": "monitor reset"}
]
}
]
}这个要注意设置.out文件的路径。
几个问题
配置完成之后我们可以用ctrl+shift+b开始编译,编译过程会直接产生.vscode\c_cpp_properties.json文件,这个里面会包含所有的包含路径,算是解决了一个问题,不用自己再修改里面的各种路径了,不过有个问题就是iar.json修改后不会立即生效,需要重新启动vscode才行,不过这个文件配置完了之后基本就不用再修改了,所以也不是什么问题。
最后更新于 2019-03-20 13:52:17 并被添加「」标签,已有 9208 位童鞋阅读过。
本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可。